上回的分析文章The Resolution Gap, 其作者預測pixel density (PPI)將會不斷進步, 直到顯示器與人類視覺系統之間沒有差距為止, Retina Display / Retina Experience 的產生與此目的不謀而合. 而Apple所提倡的Retina Display訴求的正是希望提供使用者一個眼睛辨別不出個別畫素的顯示器.
但這不單單只有PPI這個規格所決定, 還需包涵使用 / 觀賞距離的參數. 在一般使用者正常使用情況下, 所謂適當的距離, 指的是在一般操作情況下能看到整個顯示器的距離. 在不同的觀賞距離下, PPI並非一定要達到326PPI才能達到Retina效果, 距離越遠所需要達成的PPI數限制將會越低. (上圖出處: lavieblog.pixnet.net)例如觀賞距離約45-50cm的NB Display約只要180-190PPI即可達到Retina效果;而42” FHD的TV距離1.7m以上即可達到Retina效果.
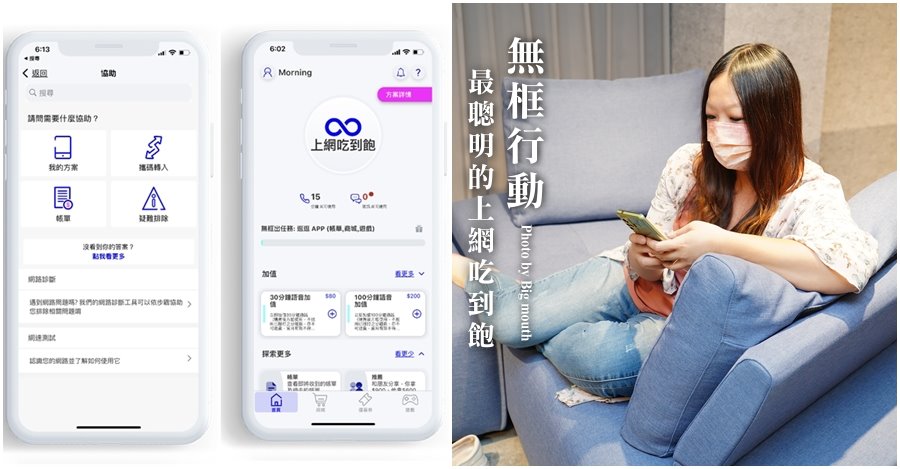
這樣的消息對於panel marker而言無疑的是個好消息也較為合理且適當. 如文章所言, 當初LG在生產Apple的特殊應用高規格顯示器 – 30” Cinema HD Display, 便可能已經用到銅製程了. 除了尺寸大外, 最主要的原因在於原本的製程已無法更快速及有力地驅動了高解析度(2560×1600). 撇開這種特殊規格, 特定市場, 高價格的顯示器不談, 目前消費性產品仍會是以售價和C/P值為消費者的主要考量. 如何在合理的價格上取得最大的performance或許才是一個最好的選擇, 盲目地只在意於PPI規格上的競賽, 或許換來的只是一般人均無法察覺的performance, 以及昂貴和其他的side effect這樣就得不償失了.

圖片來源: gadgetreview.com
此外目前的OS與S/W存在著一個於高解析度display上, 仍待解決的錯誤. 大部分的作業系統對於高解析度的優點應用都是在於獲得更大的顯示資訊面積, 而非是高清晰度的優點, 這將會使得icon與字型會變得更加細小, 視覺感不見得舒適. 目前唯一有解決此項問題的OS只有iOS, 在解析度增加4倍的同時, iOS也同時將content放大四倍, 進而達到一樣的視覺舒適感與高度的清晰感. 但同樣為Apple的作業系統OS X卻尚未作到一樣的功能, 這是為什麼呢? 這跟其他OS遇到的問題一樣, 是因為只有iOS的Device夠單一且完全為整數倍, 這或許也是Android要將手機(小尺寸)與平板(中尺寸)的作業系統分開的原因 (Win和WM也是一樣).
解析度的規格在未來的發展中或許將不會是只有越高越好這個方向, OS or S/W的設計規範, Cost成本考量, Power考量, 傳輸(量)規格考量等都將會是很重要的因素. Resolution format未來也將會是討論重點, 在合理價格與使用便利的前提下再來討論更高的display performance, 或許是未來消費性產品比較正確的方向.
延伸思考: 究竟iPhone4的“視網膜體驗”指的是什麼? 它是否可以跳脫行銷的術語, 然後被清楚地定義?

圖片來源: 31miller.pixnet.net
視網膜體驗(Retina Experimence)廣義的解釋, 是由三個參數所共同決定: “觀賞距離(D)”, “畫素大小(p)”以及“觀賞者視力(θ)”. 其中, “觀賞距離(D)”的定義很直覺, 即觀賞者和顯示器之間的距離, “畫素大小(p)”, 也可以理解成 畫素密度(即PPI, pixels per inch), 通常取最小值; “觀賞者的視力(θ)”的定義來自於視力測試, 以下是它在人因工程上的定義:
Snellen(20/20)定義視力(visual acuity)為 1.0 的人: 在量測距離為 20英呎(分子)時, 可以分辨出(一群人的)平均視力在相同 20英呎(分母)時所能分辨特定行列的“E”(即一般在視力量測表上面的符號);而視力為 2.0 的人: 站在 20英呎 時, 就可以分辨平均視力要在10英呎 這麼近時才能看得清楚的特定行列的“E”. 意即, 視力比值越大的人, 可以在越遠的距離清楚地分辨出物體.
視力量測中, 由於被觀測物的尺寸相對小, 而量測距離相對遠, 視力的表現其實可以投射成 夾角 的觀念. 事實上, 視力量測表上的“E”, 如下圖表示, 即被定義成 五個弧分(按定義: 弧分— arcminute, 為測量小角度的單位. 常用在幾何學, 地圖量測及天文學中, 1 arcminute等於 1° 的六十分之一). 當被觀測物的大小被投射成“小於”一個弧分的視角時, 將無法被人眼所分辨.

當我們把視力量測的經驗套用在顯示器上時, 已知視力1.0的人要能清楚地分辨物體的最小的視角是1個弧分, 若我們再定義出觀賞距離, 就能夠透過下圖中的關係式算出最小的畫素大小(來滿足個別畫素無法被分辨的“視網膜體驗”). 以iPhone 4的Retina Display為例, 假設一般使用手機的距離約為10.5 inch(26.8cm), 取一般人的視力1.0, 經算後可得到其最低畫素密度需求為326PPI (p的倒數) (註: 角度計算經先換算成弧度), iPhone 4就是站在這樣的觀念認定其Retina Display達到人眼視網膜的極限.

原文章提到的 JavaScript Display Calculator 是一個方便的工具, 讓我們能夠藉由簡單的條件輸入, 得到在不同尺寸, 解析度, 不同觀賞距離下, 獲得突破人眼視網膜能力顯示器的硬體條件, 有興趣的讀者不妨自行試試看.

相關分析文章參考: