老早就想要在部落格用華康字型了,今天要介紹的是「華康威font」網頁字型,雲端字體真的可能是未來字型設計上的新趨勢呢!

公司的網頁有救了…  我們家字型真的設計得很慘
我們家字型真的設計得很慘
我覺得不論是網頁設計師、App 開發、部落客…都滿適合使用華康威font的,這就從部落客的角度來切入,帶大家體驗一下吧!
大家都看得到的個人化字體
一般的網頁設計師或是像恰爾斯平常有在畫圖的人,應該都有使用過華康字型,目的就是希望和別人的設計不一樣,或是加強圖裡面文字的張力,無論是標題、對話方塊或是內文,怎麼使用都比一成不變的「新細明體」、「標楷體」、「微軟正黑體」要好,顯得更自由、更奔放。

字體漂亮、有效果,很容易就可以很吸引人囉!使用華康威font就能一次擁有 191 套華康字型,網頁整個可以用到不行,重點針對瀏覽器,有支援 Chrome、Safari、IE、Firefox、Opera 瀏覽器,大家電腦就算沒有安裝華康字型,也能完美顯示你網站上設定好的字型,輕輕鬆鬆就可以做好一個很有設計感、有 Sense 的網站。
你的網站大家找得到嗎?
當然如果為了美觀,如果你網站裡面都是「用圖片」來呈現這類字體效果的話,在 SEO(搜尋引擎最佳化 – Search Engine Optimization)方面就會很慘,Google 在你的網站裡面找不到這些關鍵「文字」字串,導致影響整個網站的瀏覽表現。

像以前畫這張圖的大標,在 Google 上可能找不到。
(畢竟是圖,不是文字)

這張漫畫就是使用「華康榜書體」的字型當標題,一般我們想要在部落格或網頁上給網友呈現這樣的字體幾乎是不可能,除非將這串字轉換成圖片,再貼到文章裡面,既麻煩又沒有彈性。這個時候「華康威font」就要來解救我們了。
你在網頁上也可以打出很特別的字唷!
特殊效果小恰都示範在部落格,可以自己玩看看
http://charlestyyeh.pixnet.net/blog/post/394586840
這樣 Google 在你的文章中就找得到這樣的關鍵字了。
只是可能你系統裡有安裝這些字型,但是別人的電腦沒有安裝,所以原本我們設計的美美字型就沒辦法呈現出來。
這裡來告訴大家怎麼做的吧!
 趕快告訴我!不然扣你薪水…
趕快告訴我!不然扣你薪水…  要說了啦!
要說了啦!
恰爾斯就是使用了華康威font的服務:
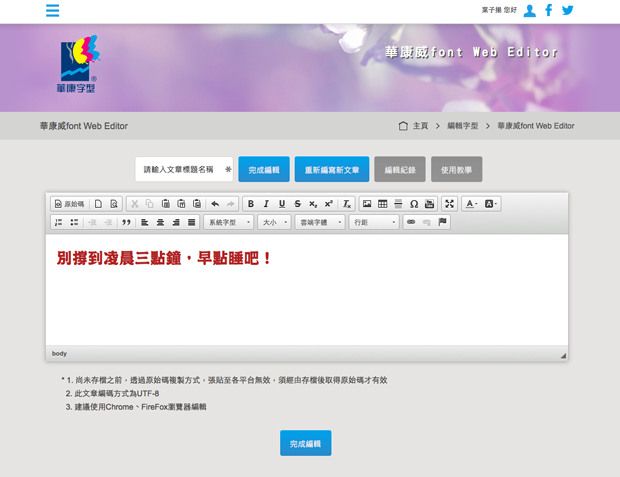
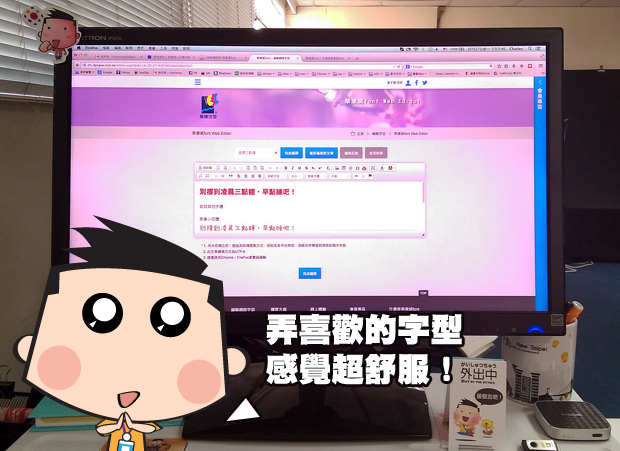
華康威font網頁編輯器(DynaFont Online Web Editor)
想了解細節的朋友,可以先參考一下華康威font官網
http://dfo.dynacw.com.tw/index.aspx
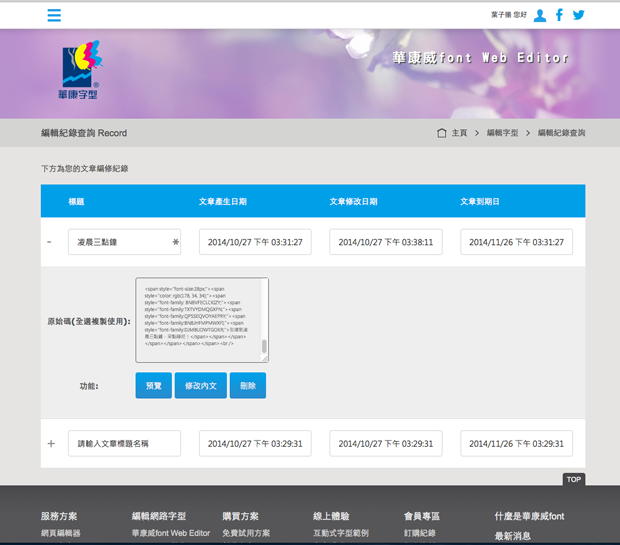
其實華康威font Web Editor 的編輯介面就像你在寫部落格的後台一樣,真的是非常簡單!要置中、底線、插圖片、貼 YouTube…都沒有問題,編輯器方面就是 WYSIWYG(所見即所得的效果),我們甚至可以把部落格正在編輯的文章直接貼進來,再進行字體的選擇編修。

編輯完成後,就會幫我們輸出網頁的 html 原始碼,複製這些 code 之後,只要回到你自己的部落格後台或是網頁的編輯器進行原始碼的貼上就可以了,操作上真的非常直覺,簡單到一個不行!

這樣寫部落格或是做網站,感覺就超有 FU 的啦!

另外在網頁上的圖片加上文字特效也沒有問題,就是搭配 CSS 特效和文字效果的設計,可以做一些內陰影或其他特效,有興趣的朋友可以自己玩玩看唷!
特效參考網址:http://dfo.dynacw.com.tw/tryEffect.aspx

特殊效果小恰都示範在部落格,可以自己玩看看
http://charlestyyeh.pixnet.net/blog/post/394586840
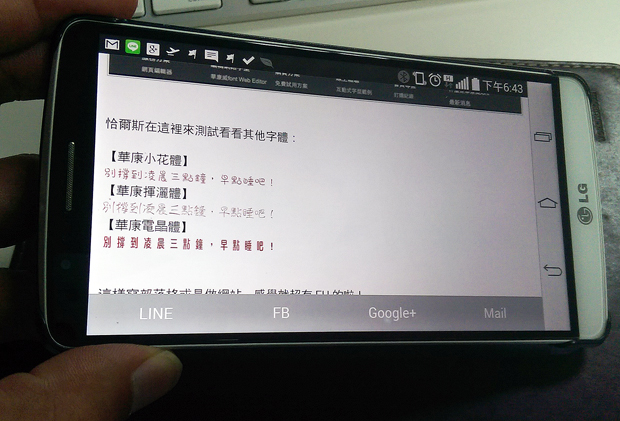
當然漫畫加上文字也沒有問題,不用進 Photoshop 上文字。有的時候我們看一些網站或是 App,在自己的筆電上看都正常,但在手機或平板上看就會出包,像是字體出現破損或是霧霧的,甚至是跟原來看的效果差很多,這些都會影響到我們閱讀的感覺。

基本上我們透過網頁、手機、行動裝置、平板電腦來看剛剛講的這些雲端網頁字體,真的都不會有問題,這類裝置都可以完整顯示華康威font 的字體,不用擔心大家在不同裝置會有不同效果。

特殊效果小恰都示範在部落格,可以自己玩看看
http://charlestyyeh.pixnet.net/blog/post/394586840
心得:
恰爾斯覺得這樣的服務對於網頁或 App 的設計師來說真的是一大福音,經營部落格的朋友也有新的呈現方式。使用華康威font 這樣的網路字型服務,不用安裝什麼額外的字體檔案,就能完美在各類平台上呈現這些很有特色的字體,有夠好玩的,趕快來試試看啦!推薦給大家囉!
華康威font 官方網站
http://dfo.dynacw.com.tw/
本文由 華康威 font 邀請撰寫實際體驗心得。
除了部落格,恰爾斯每天(盡量)都會在 Facebook 上分享漫畫喔!
歡迎加入 小科科也有春天粉絲團!